
サービス紹介ページの作り方:初心者向け詳細ガイド
ホームページ制作ガイド



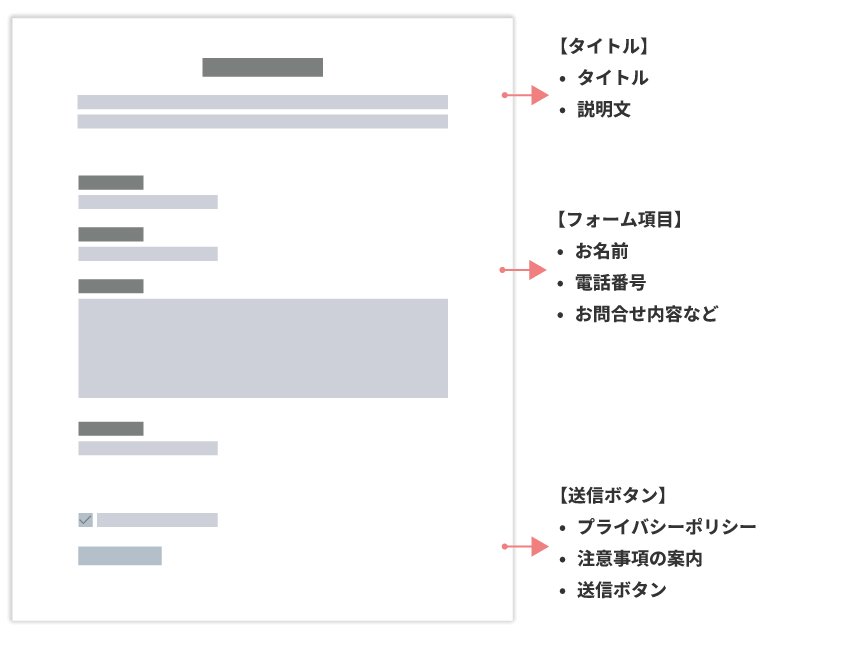
お問い合わせページの構成:初心者向け詳細ガイド
「お問い合わせページ」は、ユーザーとの接点を作る最終ステップです。どんなに素晴らしいサービスや商品を紹介しても、問い合わせにつながらなければ意味がありません。
このページでは、初めてホームページを作る方に向けて、「伝わりやすく」「使いやすい」お問い合わせページの作り方を解説します。
Contents
| 目的 | 内容 |
|---|---|
| ユーザーが安心して連絡できるようにする | フォームや連絡先を明記して「問い合わせしやすい」雰囲気を作る |
| 必要な情報を的確に受け取る | 無駄なやり取りを減らし、スムーズに対応できるようにする |
| 信頼感・誠実さを伝える | 「きちんと対応してもらえそう」と感じさせることが大事 |

サービスに関するご質問・ご相談・お見積もり依頼など、お気軽にお問い合わせください。通常1〜2営業日以内にご返信いたします。
| 項目 | 入力形式 | 補足 |
|---|---|---|
| お名前(必須) | テキスト入力 | フルネームでなくてもOK |
| メールアドレス(必須) | メール形式 | 自動返信や返信に使用 |
| 電話番号(任意) | 数字 | 連絡手段の選択肢として |
| お問い合わせ内容(必須) | テキストエリア | できるだけ詳しくお願いする文言を添える |
| サービスの選択(任意) | ドロップダウン/チェックボックス | 提供内容が複数ある場合に便利 |
フォームがうまく送信できない場合は、以下のメールアドレスからもご連絡いただけます。
📧 info@example.com
ご入力いただいた個人情報は、お問い合わせ対応の目的以外には使用いたしません。詳細は[プライバシーポリシー]をご覧ください。
| 工夫点 | 効果 |
|---|---|
| フォームの各項目を適度に間隔を空けて配置 | ストレスのない操作感 |
| 入力ミス時のエラーメッセージを明示 | 再入力時の離脱を防ぐ |
| 送信後の「ありがとうございました」画面 | 信頼感を与える&次のアクションを案内できる |
→ 業種によりますが、不要な営業電話が増える可能性もあるため、フォーム中心でも問題ありません。
→ メールアドレスの併記や、LINE公式アカウントの導入を検討しましょう。
→ 簡単に設置できて便利ですが、デザインの一貫性やブランド感を考えるなら、サイト内に統合したフォームの方が好印象です。
✅ 最低限の入力項目に絞られているか?
✅ 返信目安や対応時間などが明記されているか?
✅ プライバシーポリシーや利用目的が明示されているか?
✅ 問い合わせ後の自動返信や完了メッセージがあるか?
「お問い合わせページ」は、ただの連絡手段ではなく「信頼され、行動を起こしてもらうための重要なページ」です。
シンプルで、丁寧で、安心できる設計が成功のカギです。
Feature Contents
よく読まれている記事
Keyword Search
キーワード検索