
【完全ガイド】GA4でUTMパラメータを確認・分析する方法
WordPress操作マニュアル



WordPress で記事を投稿する方法:初心者向け詳細マニュアル
このコンテンツでは、WordPressのブロックエディタを使用し、記事を新たに作成して投稿するまでの手順を詳しく解説していきます。
Contents
WordPress 5.0から導入された新しい投稿編集画面のことです。従来の「クラシックエディタ」とは異なり、「ブロック」という単位で記事を構築していく仕組みです。テキスト、画像、ボタン、動画など、要素ごとにブロックを追加していくことで、誰でも簡単に見栄えの良いページが作れます。

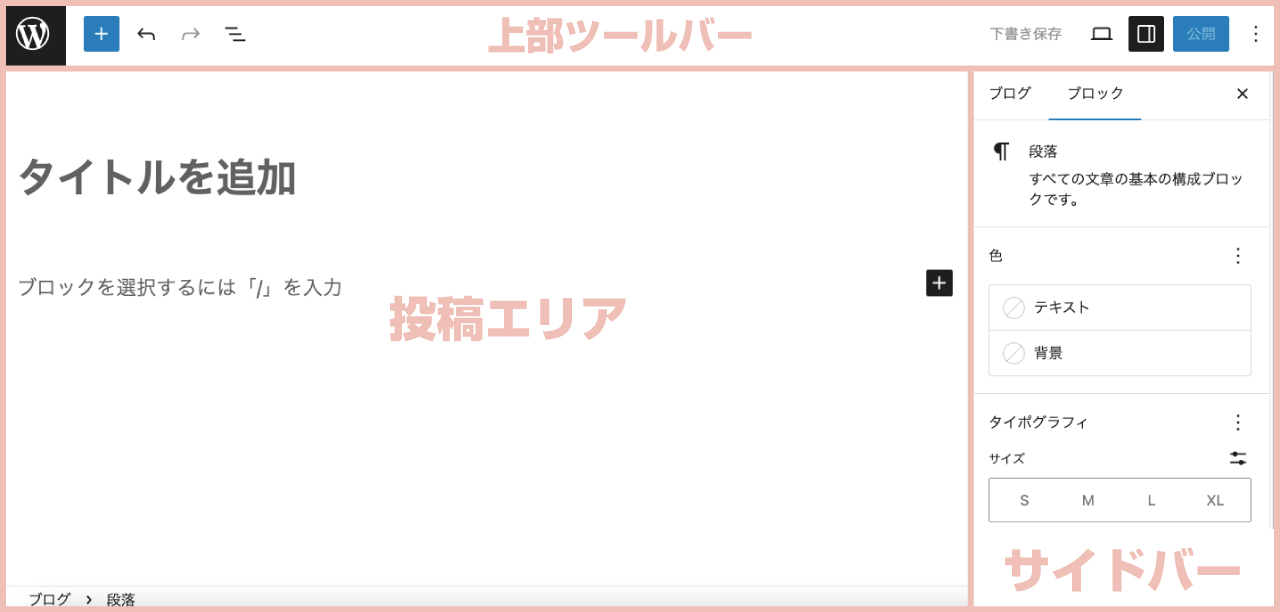
記事を書くためのブロックエディタの投稿画面は大きく次の3つに分かれています。
投稿画面

上記以外にも投稿全般に関係するWordPressの全体メニューがあります。
ワードプレスの全体メニュー画面

記事を投稿する基本的な手順は、次の4つのステップになります。
それぞれのステップを詳しく解説していきます。
WordPressの管理画面にログインします。
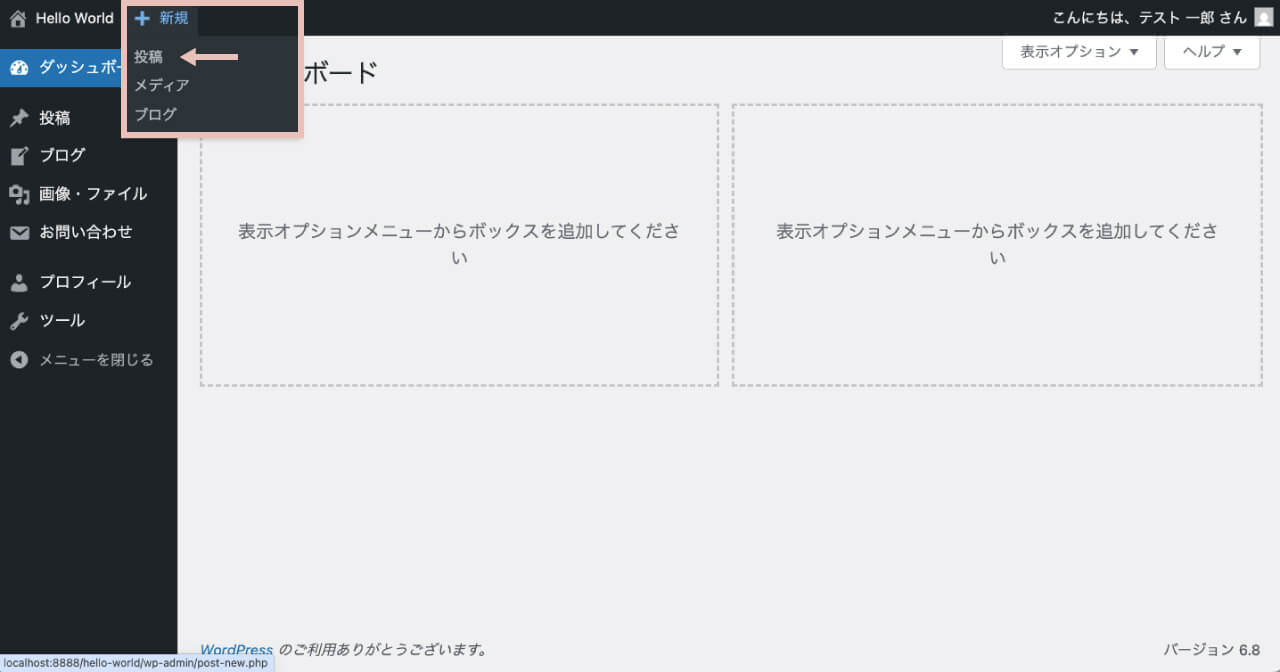
画面上部のWordPressツールバーから「+新規 → 投稿」をクリックします。クリックすると記事を入力するエディター画面が表示されます。

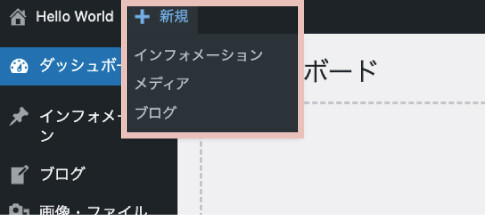
それぞれの環境によっては「投稿」の部分が任意の名称になっています。

「投稿」を「インフォメーション」に変更した例
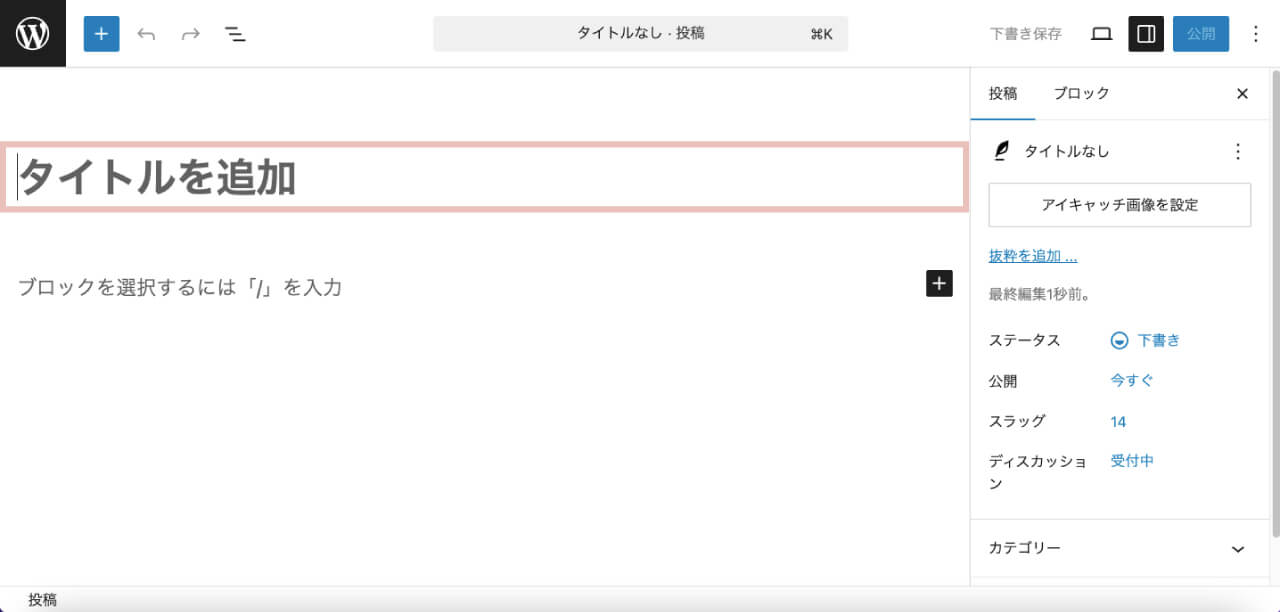
「タイトルを追加」のところをクリックすると入力できる状態になります。

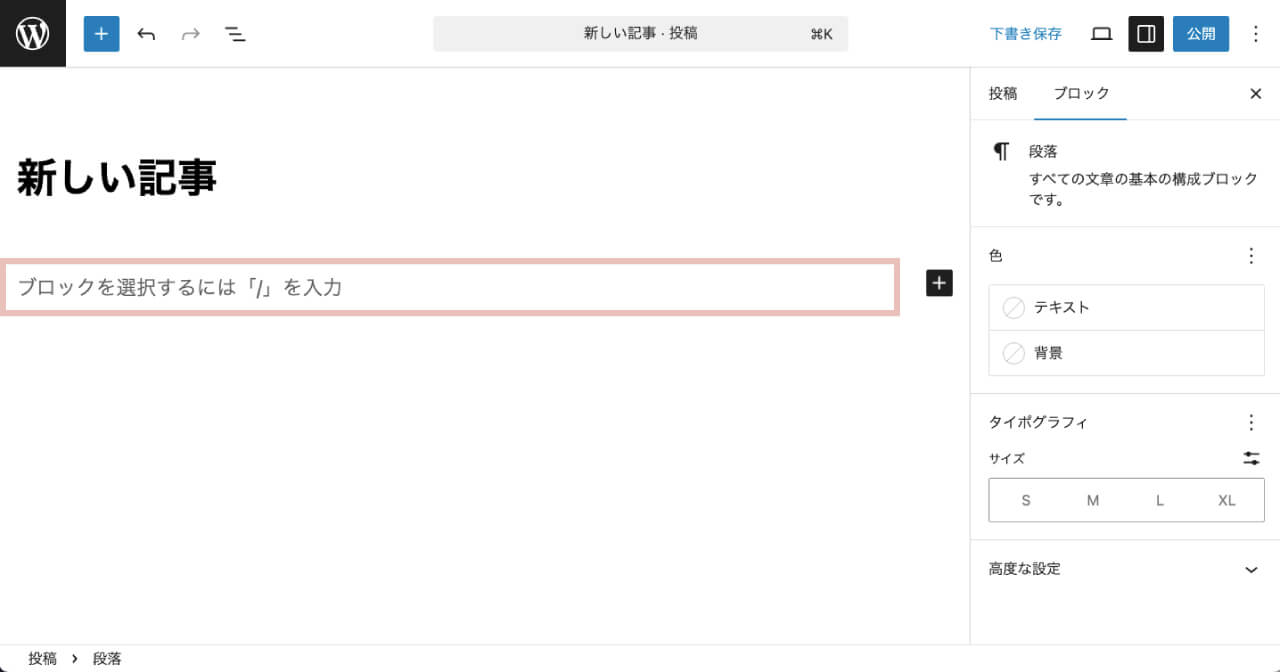
投稿画面の初期状態では「段落ブロック」が1つだけ設定されています。新規ブロックを追加する前に、まずはこの「段落ブロック」に何か文字を入力してみましょう。

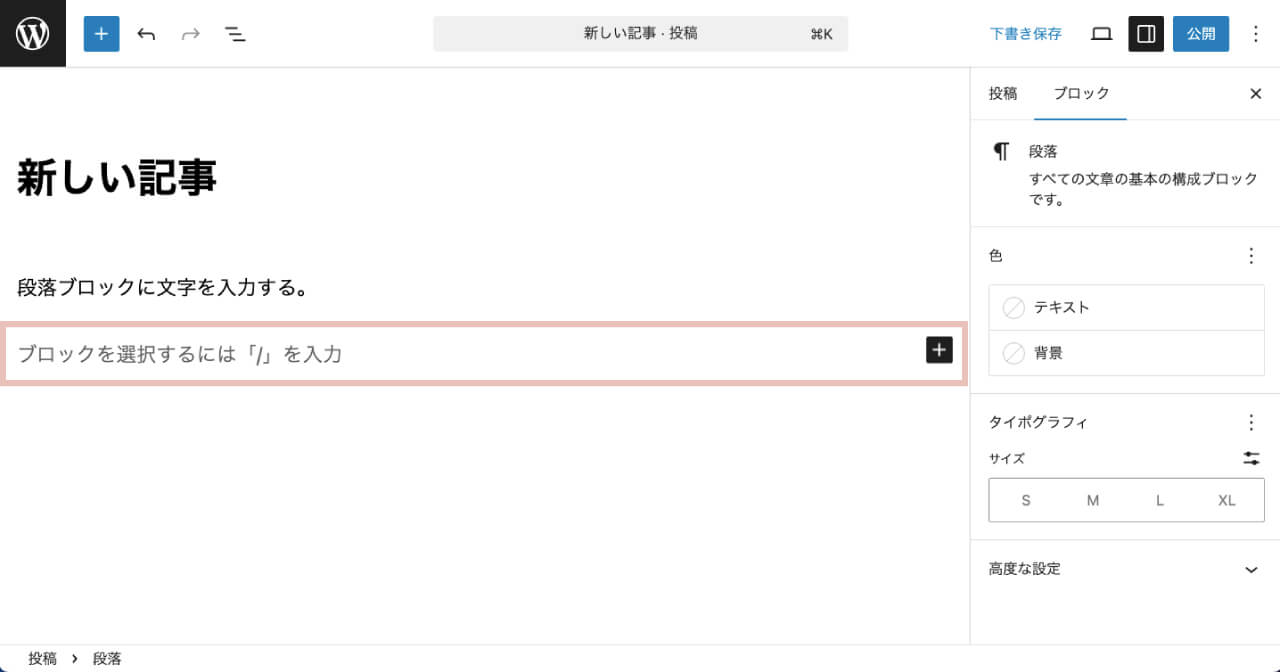
文字の入力作業を行なっている状態です。文字の上にはブロックを編集できるメニューが表示されています。

次に新規ブロックを追加します。今入力している「段落ブロック」の下方部分をクリックすることで、新たに「段落ブロック」が追加されます。

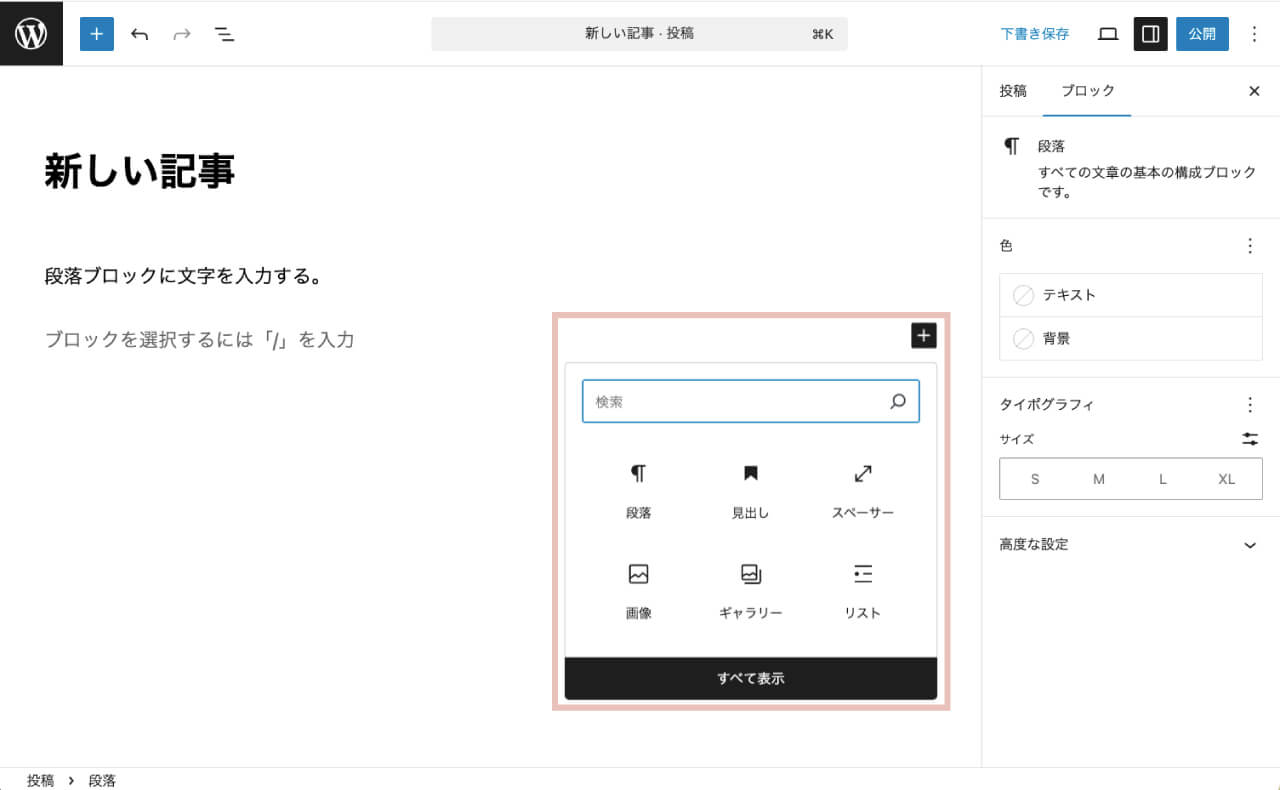
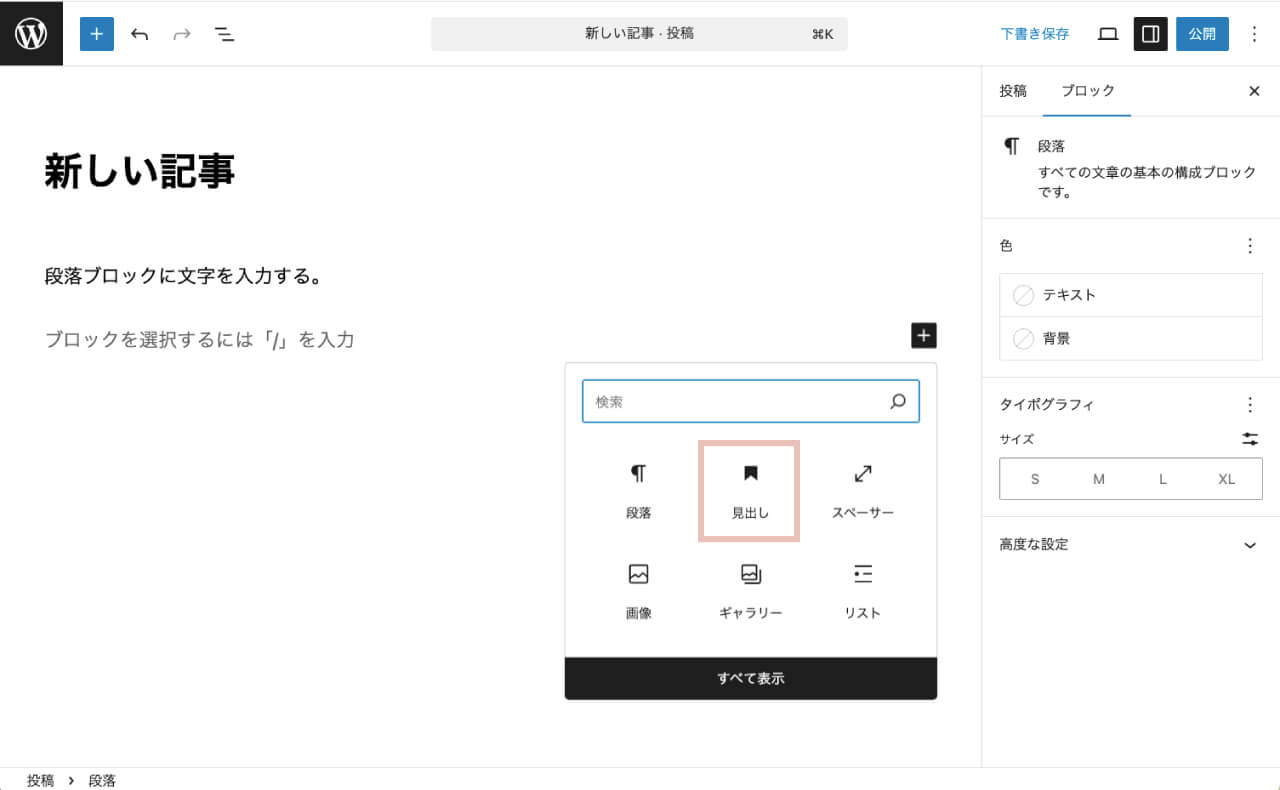
ブロックのタイプを変更するには、新しくで追加された「段落ブロック」の右側にある”+”アイコンをクリックすると変更できるブロックのリストの一部が表示されます。

今回は「見出し」ブロックを追加してみましょう。
ブロックリストの「見出しブロック」をクリックします。

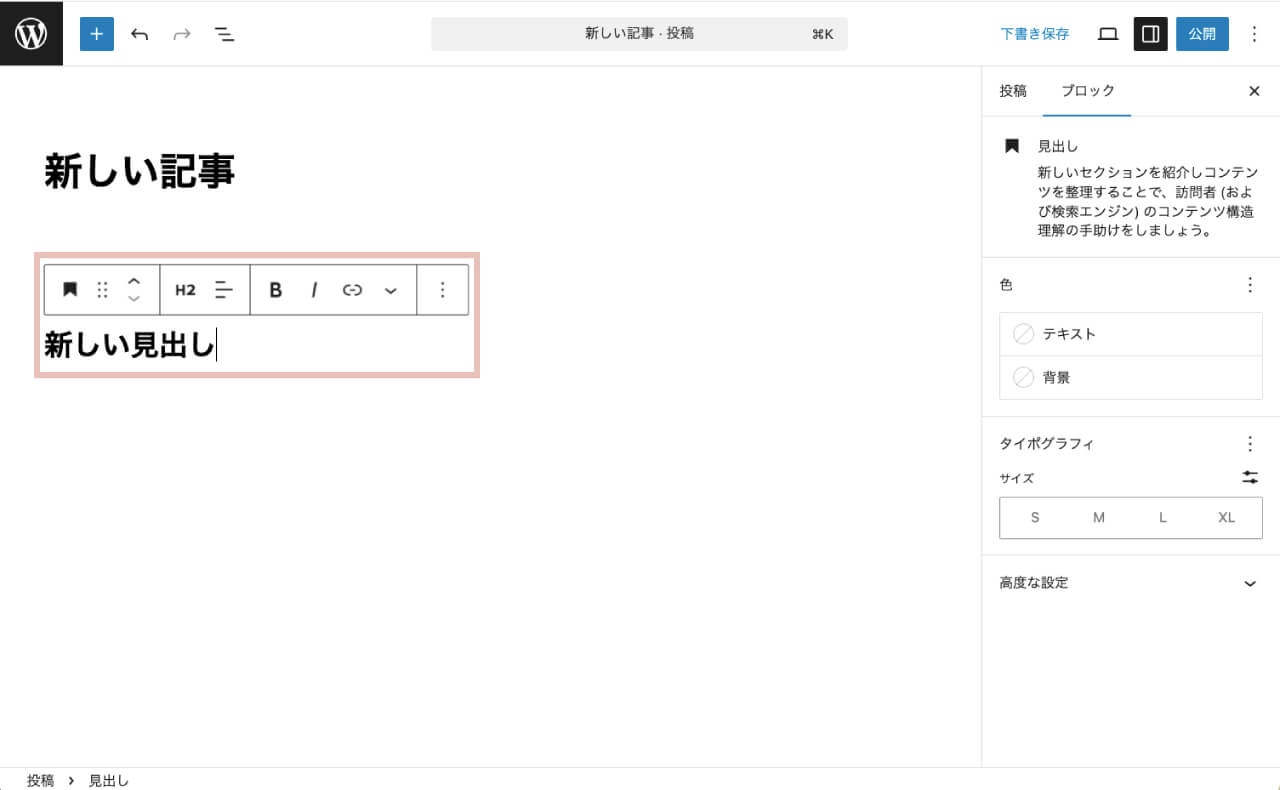
見出しブロックをクリックすると、入力エリアの「段落ブロック」が「見出しブロック」に変更され、入力できる状態になります。
見出しブロックにテキストを入力します。

作成した記事をプレビューするには上部ツールバーの「pc」アイコンをクリックします。プレビュー用のメニューが表示されるので「新しいタブでプレビュー」をクリックします。

もし表示されていない、あるいはクリックすることができない場合は、ブラウザの幅を少し広げることで解決できます。
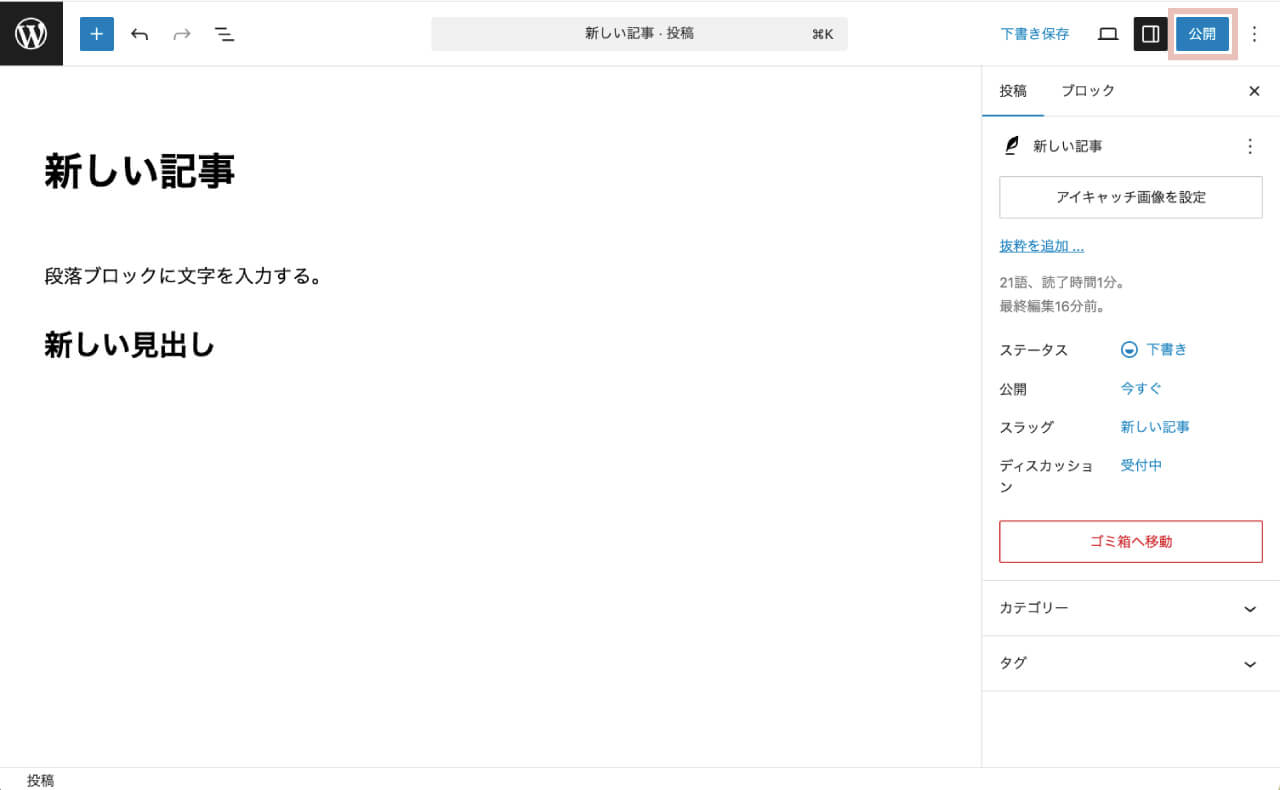
上部ツールバーの「公開」をクリックします。

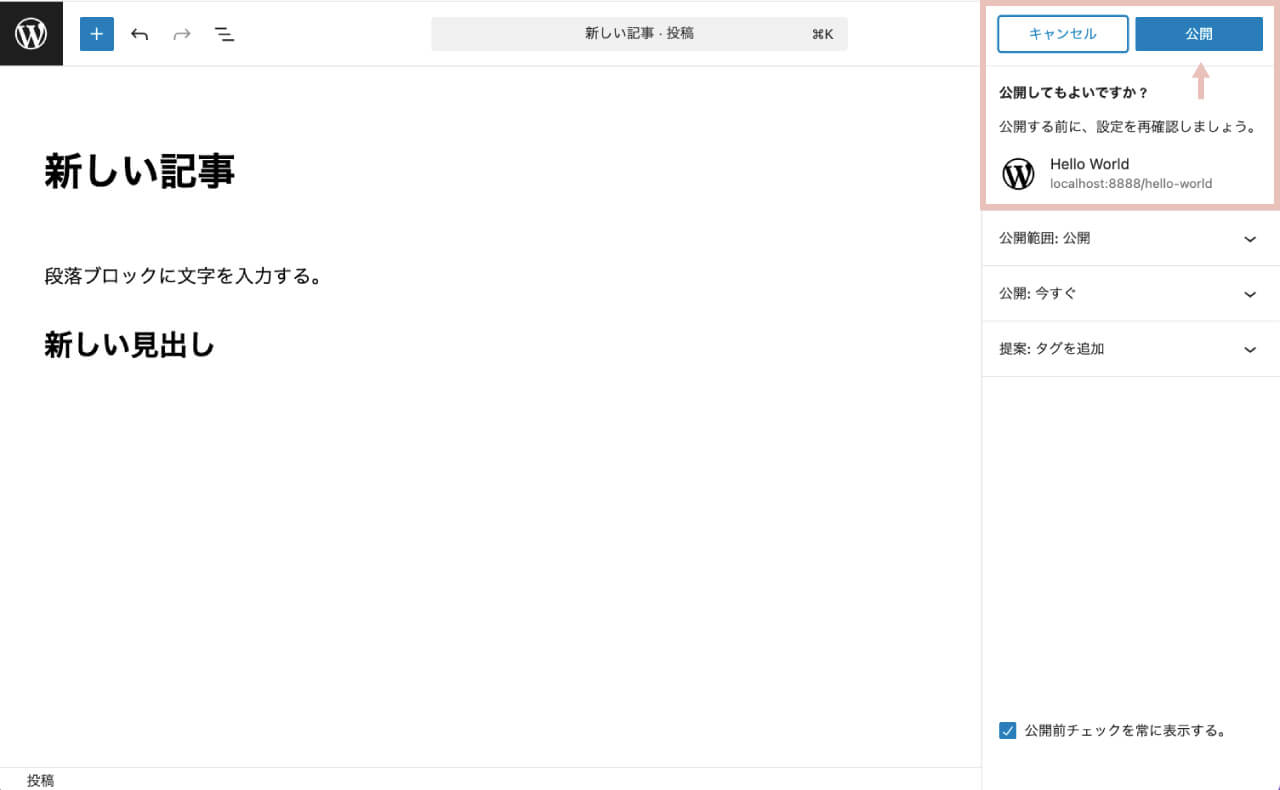
公開確認のメッセージが表示されます。問題がなければ記事を公開します。

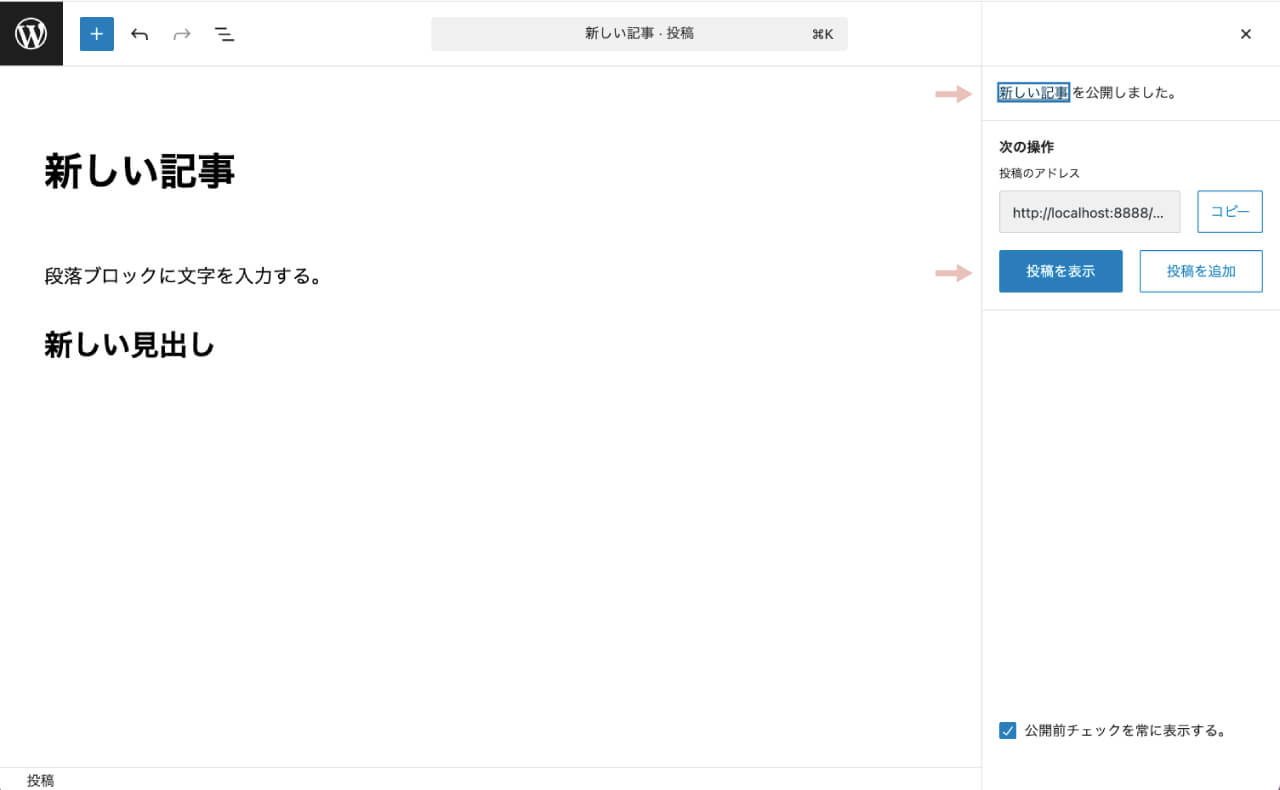
公開ボタンをクリックすると記事が公開されたことを知らせるメッセージが表示されます。メッセージ内の矢印の部分をクリックすることで、公開された記事を確認することができます。

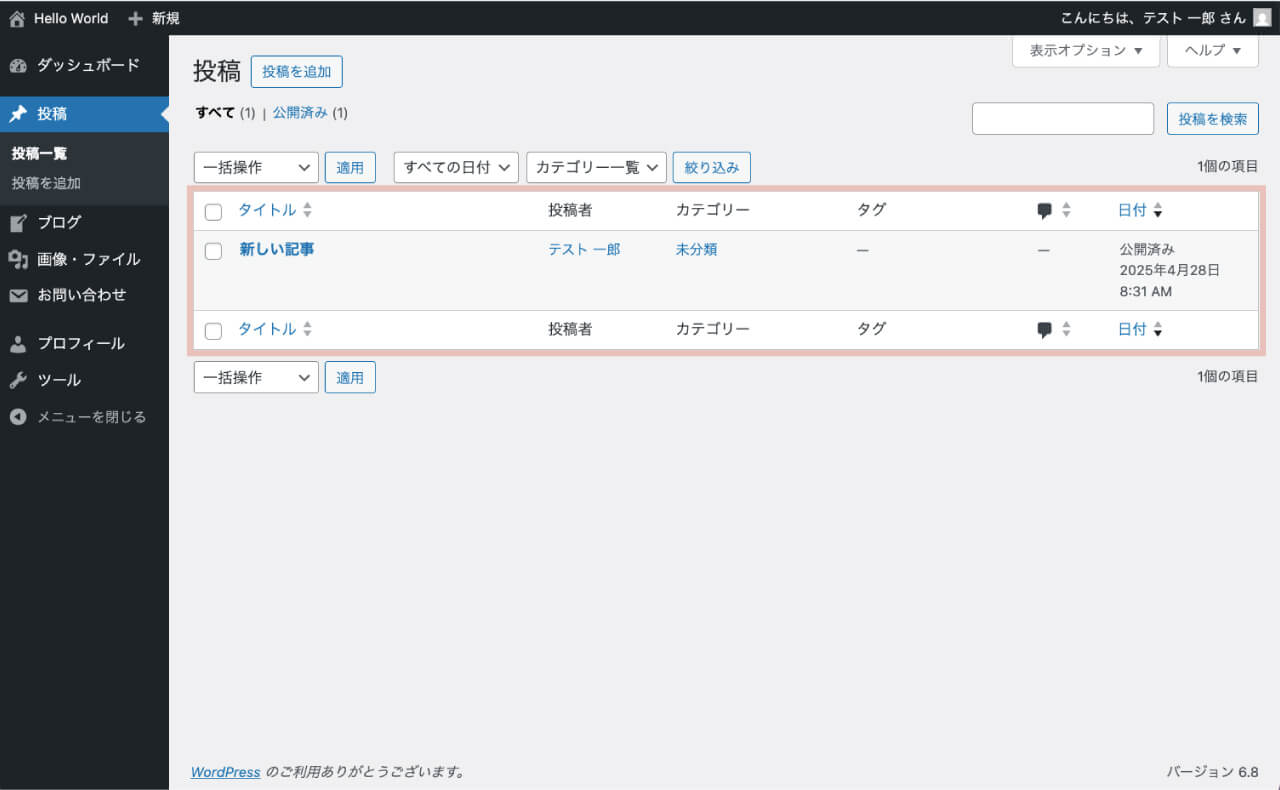
左上の「w」アイコンをクリックすると管理画面に戻ります。投稿一覧を表示すると記事の投稿状態を確認することができます。

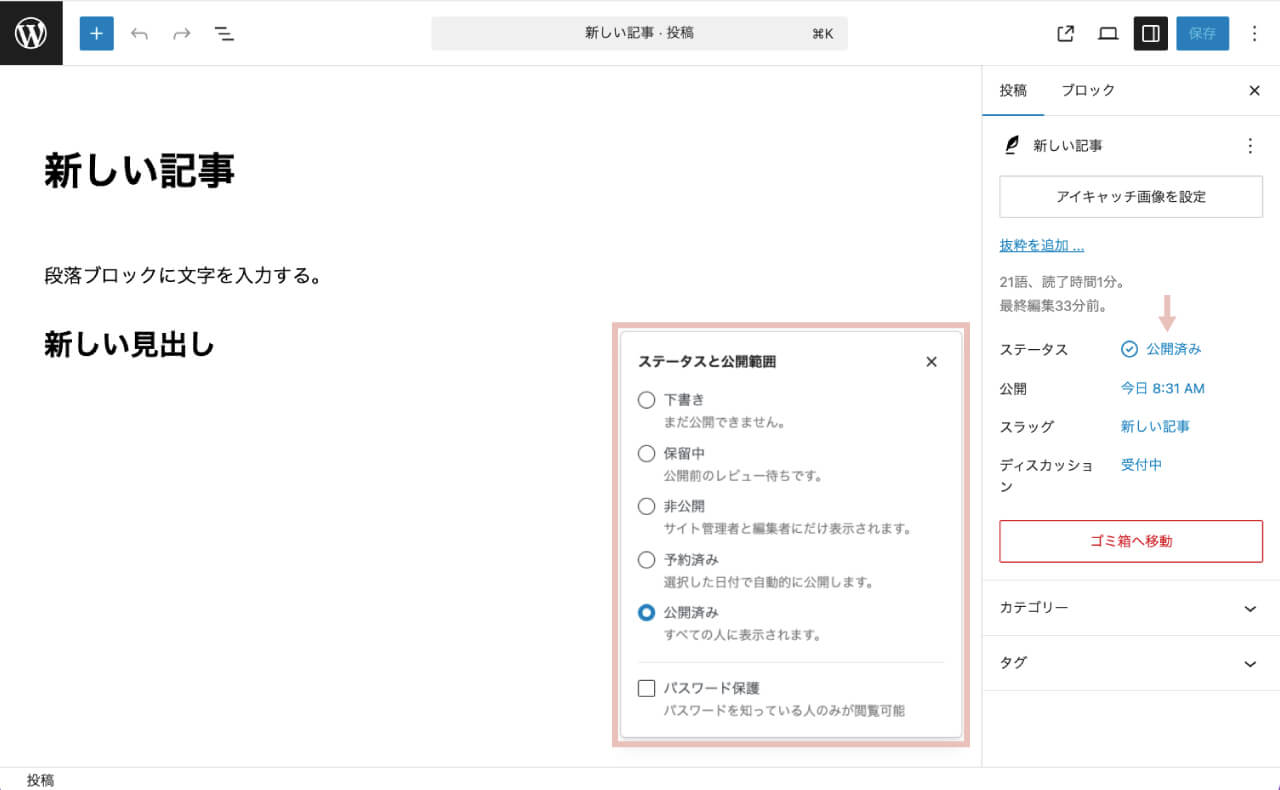
記事を「下書き」や「非公開」にしたいときは、右サイドバーのステータスにて変更できます。変更後は上部ツールバーの「保存」ボタンをクリックします。

右サイドバーが表示されていない場合は、上部ツールバーの「アイコン」をクリックすると表示されます。

見出しブロックとは、セクション内の各タイトルを設定できるブロックです。
用途は記事における文章を階層化して、読み手やサーチエンジンに対して分かりやすく整理するナビゲーション役となります。
階層とは「大見出し」や「小見出し」のようにレベル分けされた項目のことで、「h2」や「h3」で設定します。
階層化構造にはルールがあります。Googleなどのサーチエンジンはこの階層化構造を見ているのでSEOにも影響しますので、注意したいところです。
h1:ページのタイトル(1ページに1つが基本)
h2:大見出し
h3:中見出し
h3:中見出し
h2:大見出し
h3:中見出し
h4:小見出し
h4:小見出し
「段落ブロック」は、文章や説明文を書くための最も基本的なブロックです。
記事の本文や、短い説明、コメント、キャプションなど、幅広い場面で使用します。
Enter キーを押します。Shift + Enter を押すと、ブロックを分けずに改行できます!「画像ブロック」は、記事内に画像を挿入・管理するための基本ブロックです。
1枚の画像を単独で表示するだけでなく、サイズ調整、リンク設定、キャプション追加、スタイル装飾など、多彩な使い方ができます。
「リストブロック」は、箇条書き(リスト形式)で情報を整理して表示するための基本ブロックです。
「カラムブロック」は、ページ内に複数列のレイアウトを作るためのブロックです。
文章・画像・ボタンなどを横並びに配置できるので、より洗練されたデザインを簡単に実現できます。
「ボタンブロック」は、クリックを促すリンクボタンを簡単に設置できるブロックです。
といった行動を誘導するCTA(コール・トゥ・アクション)に必須です。
「スペーサーブロック」は、ページ内に自由な高さの空白を作るためのブロックです。
例えば、
に使われます。
ブログ記事やランディングページでは、セクション同士が詰まっていると読みにくくなることがあります。そこで、各セクションの区切りにスペーサーを使い読みやすい記事にすることができます。
記事を装飾したりスタイルの変更は、ブロックの上部に表示されるメニューと、右サイドバーの「ブロック」タブで行います。
ブロックを選択すると、そのブロックに対応した編集のメニューが表示されます。
よく使うブロック構成をテンプレート化して、呼び出して使える仕組みです。WordPress 6.3以降、「パターン」機能が強化されて「再利用ブロックと統合」されました。
例えば
PR用のお知らせ
問い合わせ先の案内
CTAボタンセクション
など、複数のページに同じコンテンツを入れたいときに便利です。
全ページ共通のお知らせや、一括更新が必要な要素に最適です。
WordPressのブロックエディタは、慣れると非常に柔軟かつ強力なツールです。まずは基本の「段落」「見出し」「画像」から試し、徐々にカラムや再利用ブロックに挑戦してみてください。
Feature Contents
よく読まれている記事
Keyword Search
キーワード検索