
サービス紹介ページの作り方:初心者向け詳細ガイド
ホームページ制作ガイド



トップページ(ホーム)の作り方:初心者向け詳細ガイド
ホームページの中で最も重要なのが「トップページ(ホーム)」です。訪問者が最初に見るページであり、第一印象を決める場所です。
この記事では、初めてホームページを作る人向けに、トップページの目的、基本構成、各パーツの役割、作成のコツを詳しく解説します。
トップページは単なる入り口ではありません。以下の3つの役割を担っています。
たとえば、美容室のサイトなら「ここは美容室のホームページで、予約ができて、どんなメニューがあるか」までがすぐにわかる必要があります。
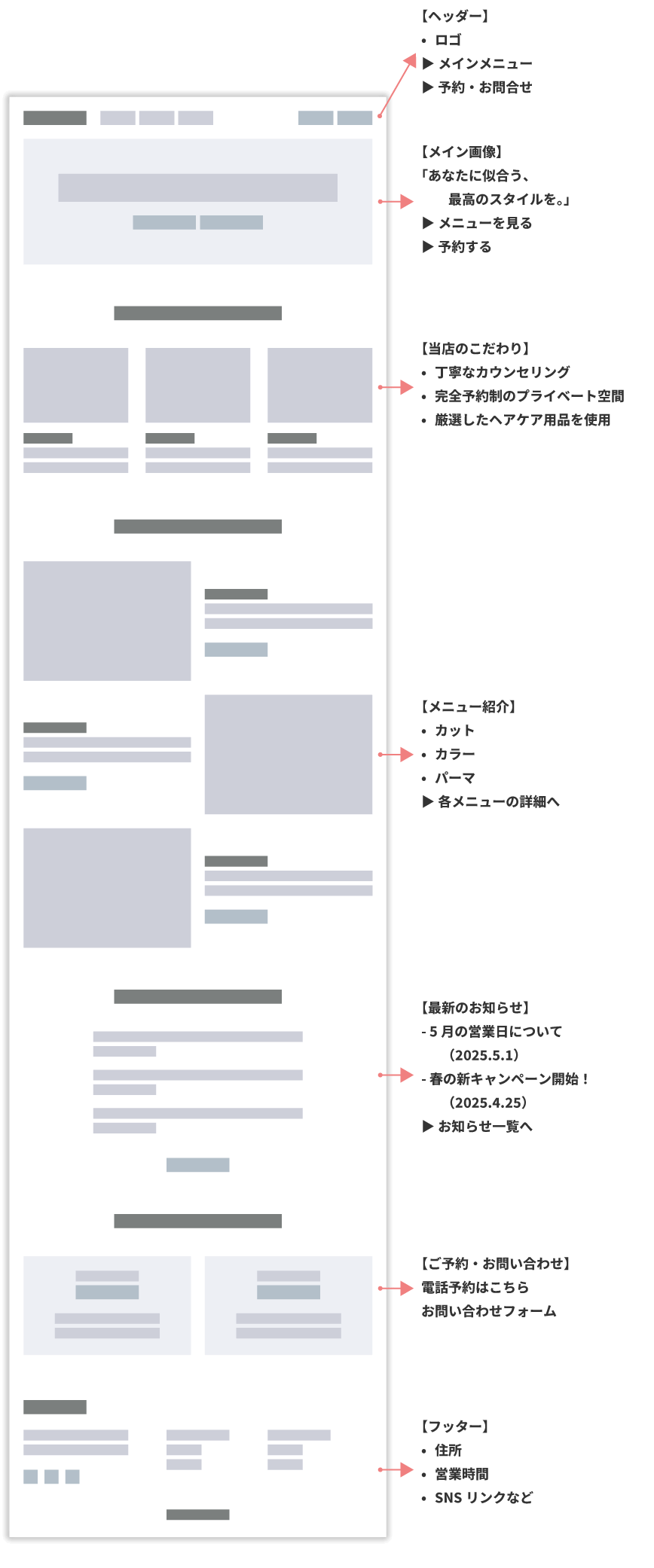
以下は、一般的なトップページに含まれる要素を上から順に並べた構成例です。
サイト全体で共通した部分です。ロゴや共通メニューなどを表示するのに使われます。
メインビジュアルは、訪問者の興味(どんな課題を解決したがっているのか)をベースに考えます。
例文:
「あなたらしさを引き出す、あなただけのヘアスタイルを。」
メインビジュアルで説明しきれなかった内容やコンセプト(切り口)などを、この部分で伝えます。
主力となる商品やサービスを紹介するセクションです。メインビジュアルやキャッチコピーで伝えてきた訪問者の興味(訪問者が解決したがっている課題)に対して具体的な解決方法を提案するセクションです。
このセクションは、提案した商品やサービス(解決策)が「なぜ良いのか」「どこが良いのか」を証明するエビデンスとなります。
お知らせやブログを使用して、訪問者にさらに興味を持ってもらうためのセクションです。ブログを活用すれば訪問者の「ほしい」を高めることや訪問者を増やすことも行うことができます。
訪問者に行動を起こしてもらうセクションです。
フッターもヘッダーと同様に各ページに共通している部分です。
これまで説明してきた内容をイメージ画像にしています。画像はワイヤーフレームというレイアウト確認用のもので、実際のホームページ作成時にも用いられています。
このワイヤーフレームを見れば、ページ全体の構成とレイアウトをすぐに理解することができます。

トップページの構成を考える上でのポイントをいかにまとめましたので参考にしてください。
→ 最低限トップページだけでも公開できますが、「お問い合わせ」や「サービス紹介ページ」と連携することで信頼性が高まります。
→ 必須ではありませんが、印象に残りやすく、ブランドイメージを伝えるのに効果的です。
→ 情報過多になると逆効果。詳細は「詳しく見る」ボタンで別ページに分けるのがおすすめです。
トップページは「第一印象」を決めます。さらに「男性向け」や「女性向け」などのテイストによっても訪問者はホームページを閲覧するかどうか決めています。
ターゲット層となる訪問者を適切な情報に導くためのガイドマップのような存在を心がけてトップページの構成を考えるとよいでしょう。
Feature Contents
よく読まれている記事
Keyword Search
キーワード検索